Code-server
Use Pomerium to add authentication and authorization to a hosted, online instance of Visual Studio Code using code-server.
What is code-server?
Code-server is an open-source project that allows you to run Visual Studio Code (VSCode) on a remote server through the browser.
VSCode is an open-source code editor by Microsoft that offers features like IntelliSense, Git integration, and plugins, while staying relatively lightweight.
Integrate Pomerium with code-server
This guide shows you how to secure code-server with Pomerium.
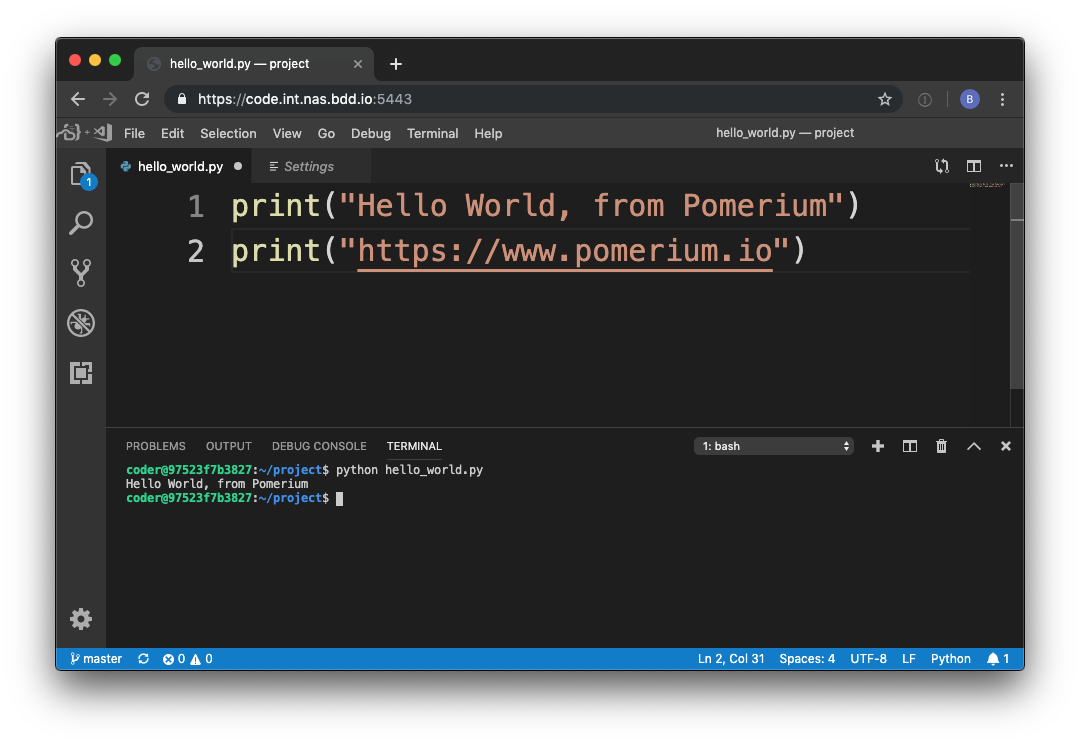
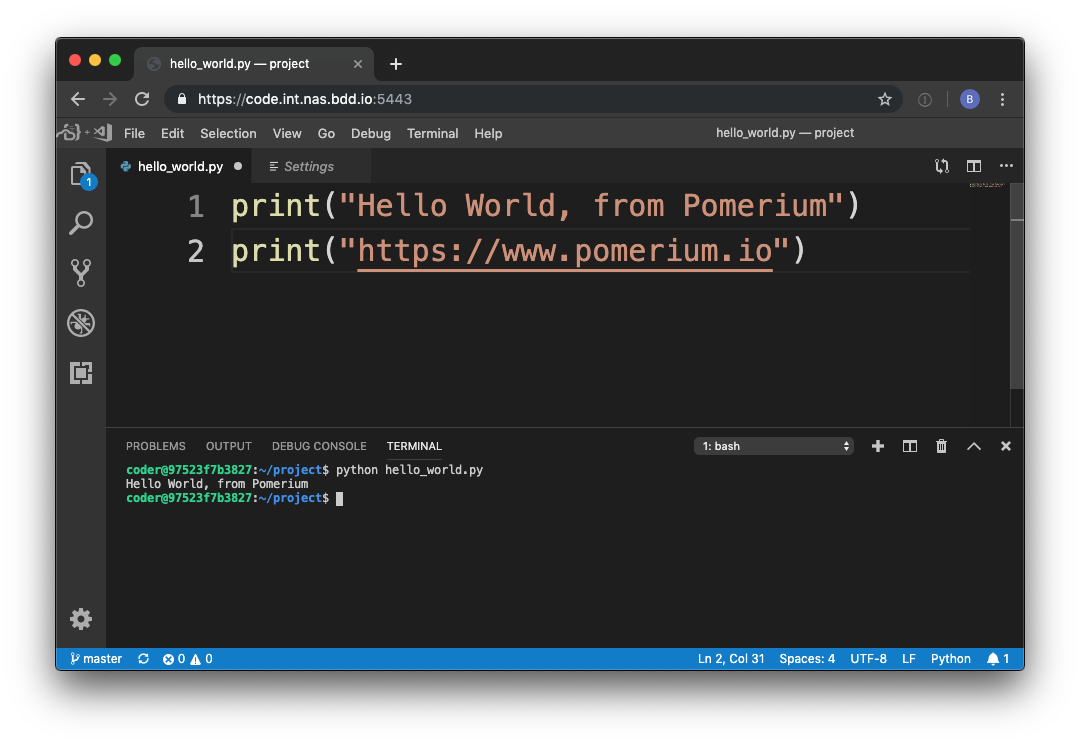
By the end, you will be able to write code using VSCode in your browser:

Set up your environment
- Core
- Enterprise
This guide uses the config.yaml and docker-compose.yaml files defined in the Pomerium quickstart to deploy code-server.
To complete this guide, you need:
- Docker and Docker Compose
- A preconfigured identity provider (IdP)
This guide uses GitHub as the preconfigured IdP.
Configure Pomerium
In your config.yaml file, add the following route:
# routes:
# - from: https://verify.localhost.pomerium.io
# to: http://verify:8000
# policy:
# - allow:
# or:
# - email:
# is: user@example.com
# pass_identity_headers: true
---
- from: https://code.localhost.pomerium.io
to: http://codeserver:8080
policy:
- allow:
or:
- email:
is: user@example.com
allow_any_authenticated_user: true
allow_websockets: true
In this example route, code.localhost.pomerium.io is the publicly accessible route. codeserver is the local hostname for the server or container running code-server.
Configure Docker Compose
In the services section of your docker-compose.yaml file, add a block for code-server:
services:
codeserver:
image: codercom/code-server:latest
restart: always
ports:
- 8080:8080
volumes:
- ./code-server:/home/coder/project
command: --auth none --disable-telemetry /home/coder/project
Run Docker Compose
To see if you configured your routes correctly:
- Run
docker-compose up - Navigate to
https://code.localhost.pomerium.io - Authorize Pomerium to access the account associated with your IdP
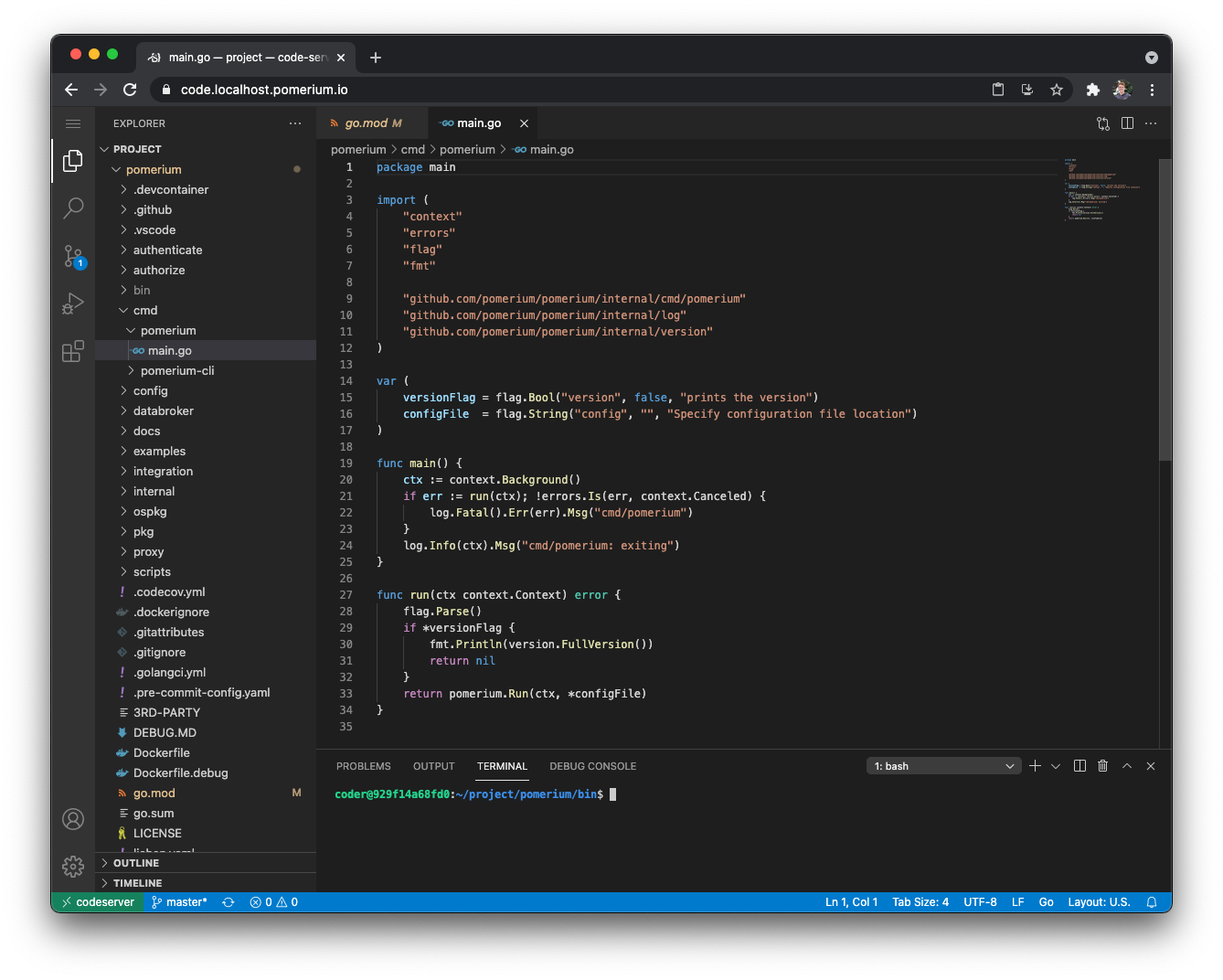
You will be redirected to the route defined in config.yaml:

This guide shows you how to deploy code-server using Pomerium Enterprise.
To complete this guide, you need:
Configure Pomerium
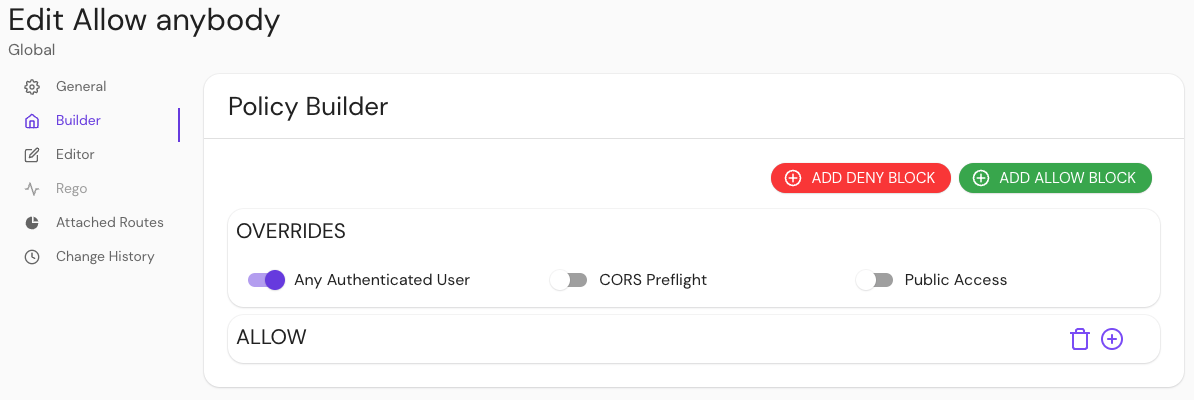
In your Console, create a policy that allows any authenticated user to access the route:
- Select New Policy
- Enter a Name for your policy (e.g. 'Allow anybody')
- Select Builder
- Select Any Authenticated User
- Save your policy

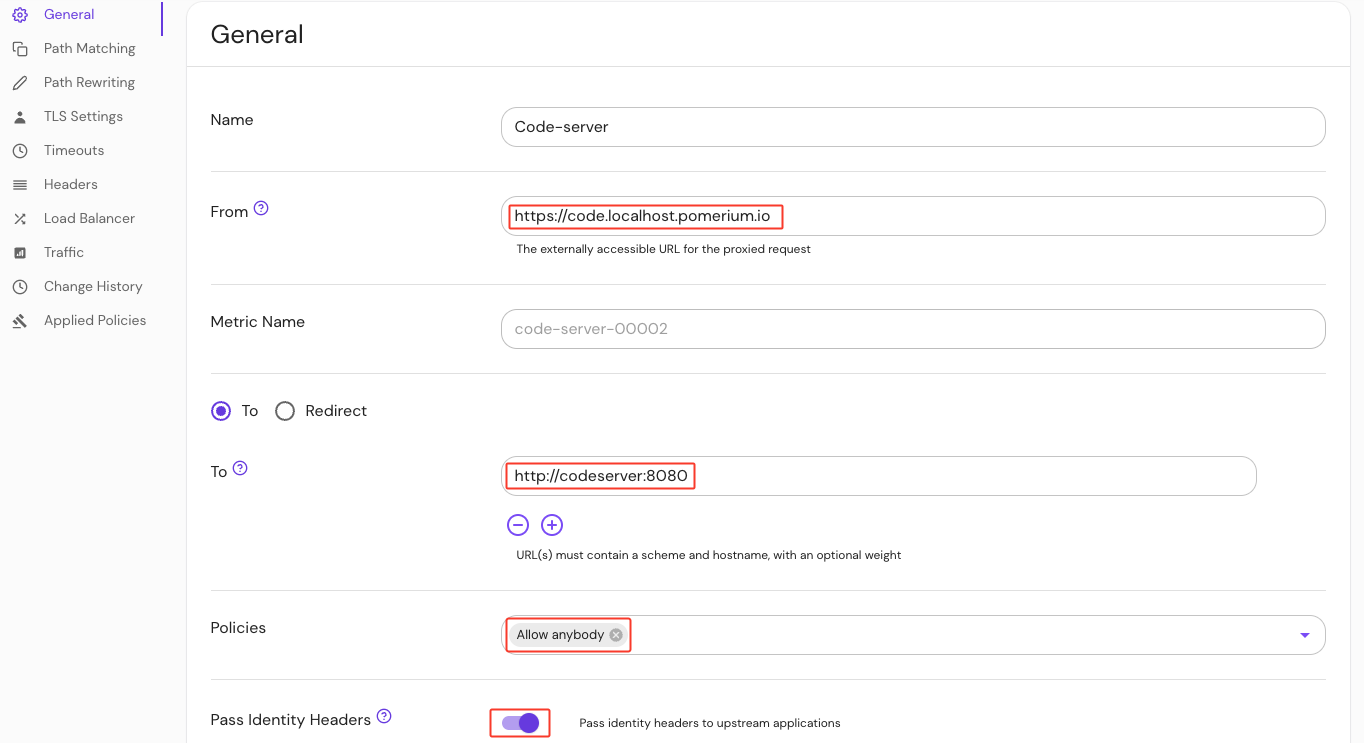
Build a route:
- Select Routes and enter a Name
- In the From field, enter the publicly accessible route (e.g.
code.localhost.pomerium.io) - In the To field, enter the local hostname for the server running code-server (e.g.
http://codeserver:8080)
Allow your route to create Websocket connections:
- Select Timeouts
- Select Allow Websockets
Add a policy and allow your route to pass identity headers:
- Under General > Policies, select Allow anybody
- Select Pass identity headers to upstream applications
- Save your route

Test your routes
To see if your routes are configured correctly, navigate to the externally accessible route you defined in the From field:
https://code.localhost.pomerium.io

Build a project in code-server
Test out code-server by building a quick front-end project.
- Create an
index.htmlfile and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Code-Server Sample</title>
</head>
<body>
<h1 style="color:blueviolet">Check out more from Pomerium:</h1>
<ul style="font-size: 20px;">
<li><a href="https://www.pomerium.com/docs/guides">Guides</a></li>
<li><a href="https://www.pomerium.com/blog/">Blog</a></li>
<li><a href="https://www.pomerium.com/docs">Documentation</a></li>
</ul>
<h2 style="color:blueviolet">Happy coding!</h2>
</body>
</html>
- Go to Extensions and install Live Server
- Right-click
index.htmland select Open with Live Server - Select any of the links to learn more about Pomerium
Great job! You successfully deployed code-server.
When the code-server container is rebuilt, any files outside of /home/coder/project are reset, removing any dependencies (such as go and make). In a real remote development workflow, you could mount additional volumes, or use a custom code-server container with these dependencies installed.